詰まった点
imageViewと入力しても、候補が表示されない…
解決策
①findViewByIdを用いる(2021年9月に廃止されるらしい…)
参考:https://at-sushi.work/blog/19
参考:https://android-developers.googleblog.com/2020/11/the-future-of-kotlin-android-extensions.html
②ViewBindingを用いる(推奨)
解決策〜findViewByIdを用いる場合〜
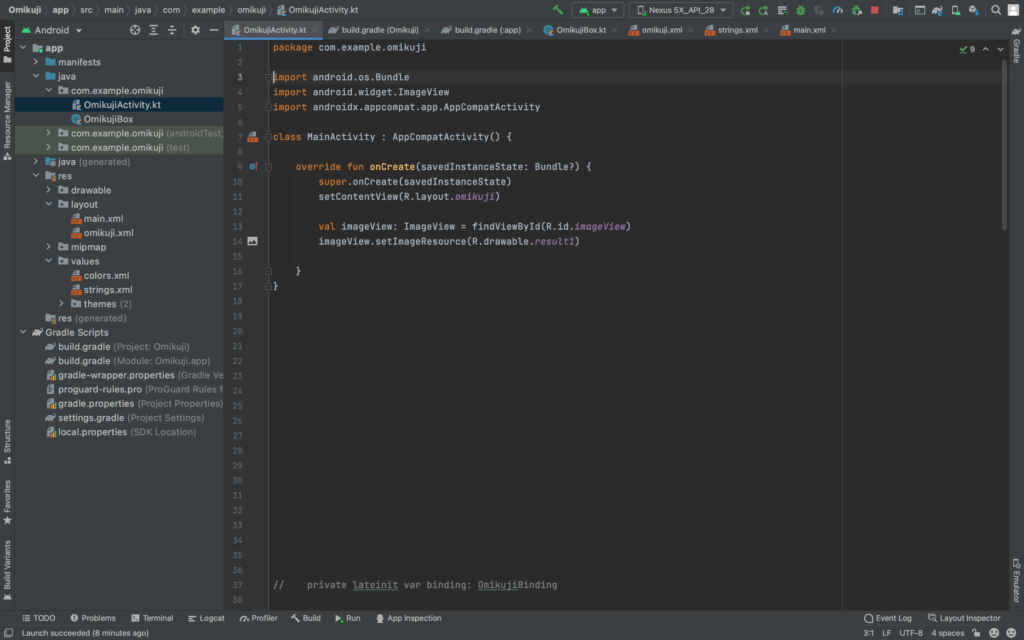
①ImageViewをimportする
importのコード部分に以下を追記
import android.widget.ImageView
②findViewByIdを使ってimageViewを代入する
val imageView: ImageView = findViewById(R.id.imageView)
③imageViewの画像を置き換える
imageView.setImageResource(R.drawable.result1)

解決策〜ViewBindingを用いる場合〜
①ViewBindingを利用するための下準備をする
左側のファイル一覧から、
Gradle Scripts -> build.gradle(:app)をダブルクリックしてエディタに表示
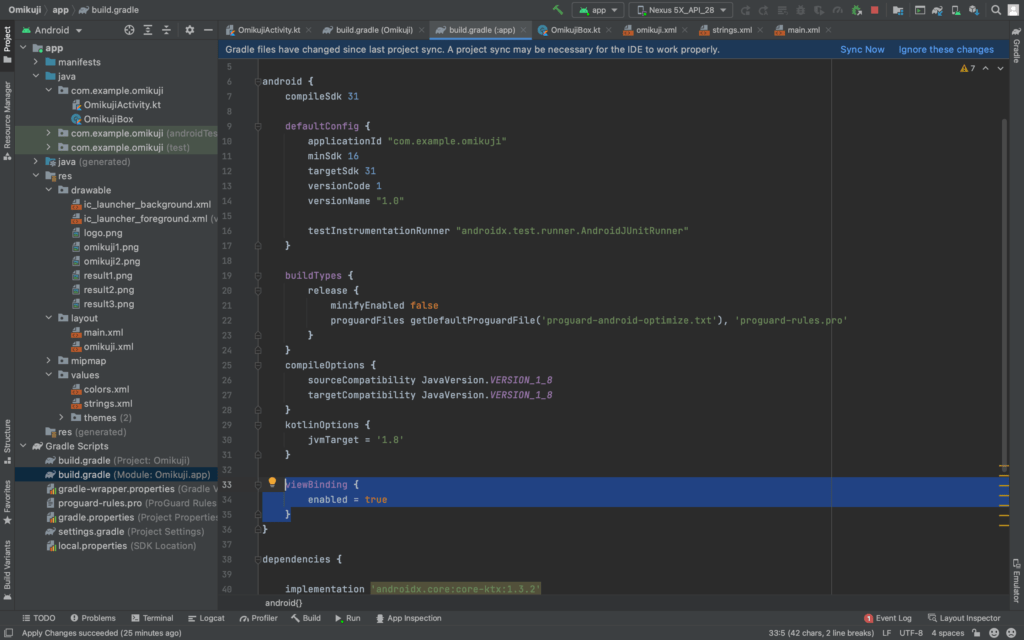
android{}の中に以下を追記
viewBinding {
enabled = true
}
すると以下のようになる。

上部に青いタブが出現するので、右上青文字「Sync Now (シンクナウ)」を選択する。これで今書き加えた内容が同期(シンクロ)される。
②Activityファイルからxmlにアクセスできるようにする
OmikujiActivity.ktに戻る。
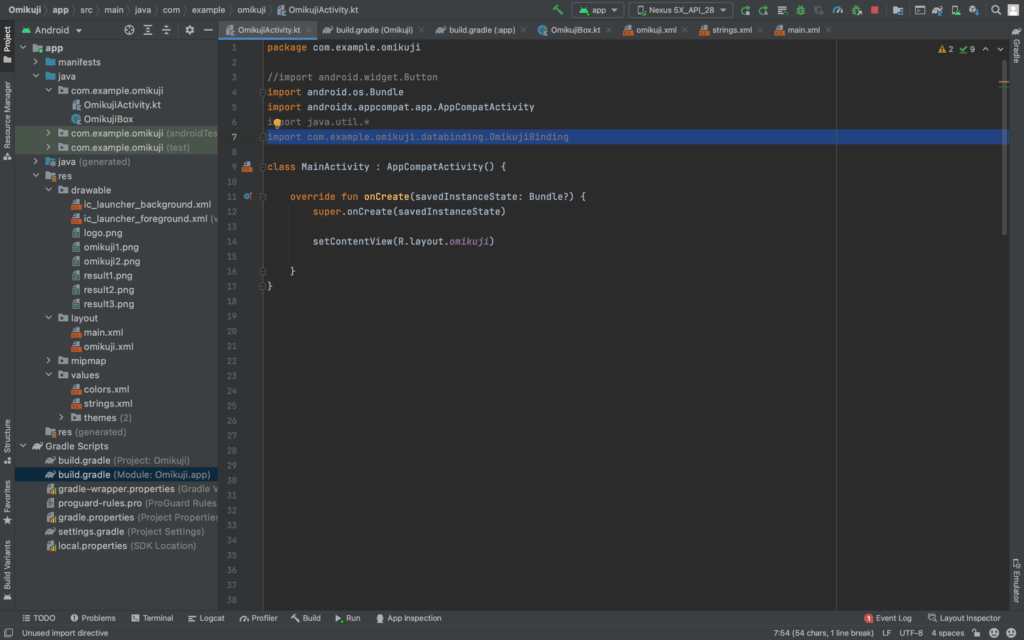
importの並びに、以下のコードを加える。
import com.example.omikuji.databinding.OmikujiBinding
ただし、ここで「com.example.omikuji」は app -> java 直下のフォルダ名。「OmikujiBinding」は、app -> res -> layout -> omikuji.xml のxmlファイルの名前「omikuji」の一文字目を大文字にした「Omikuji」に、文字列「Binding」を結合させたもの。
すると以下のようになる。

③imageViewにアクセスする
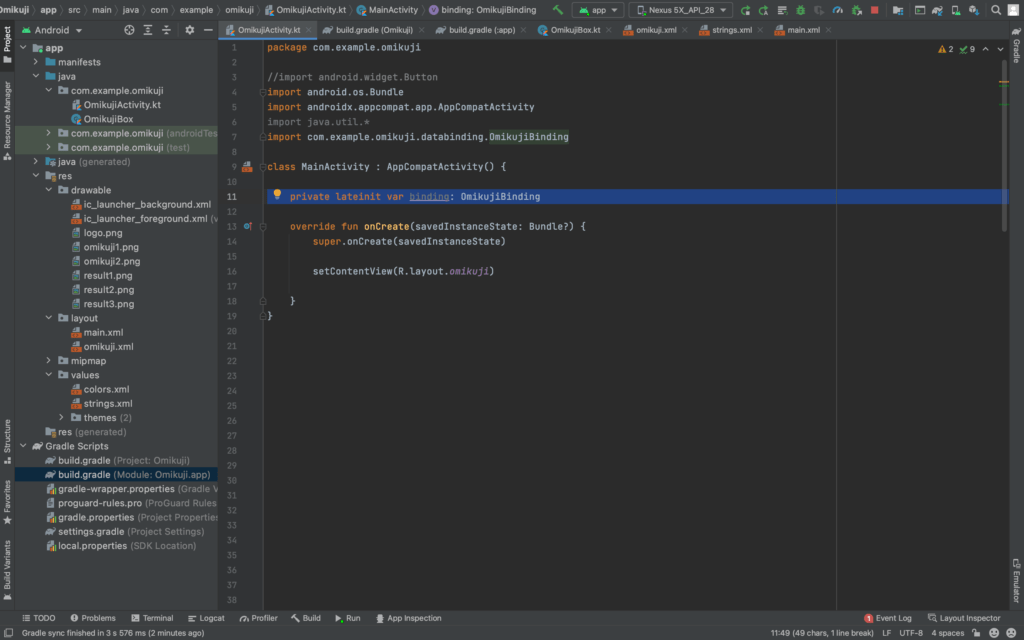
class内に以下を加える。
private lateinit var binding: OmikujiBinding
※bindingは任意の名前で良い。

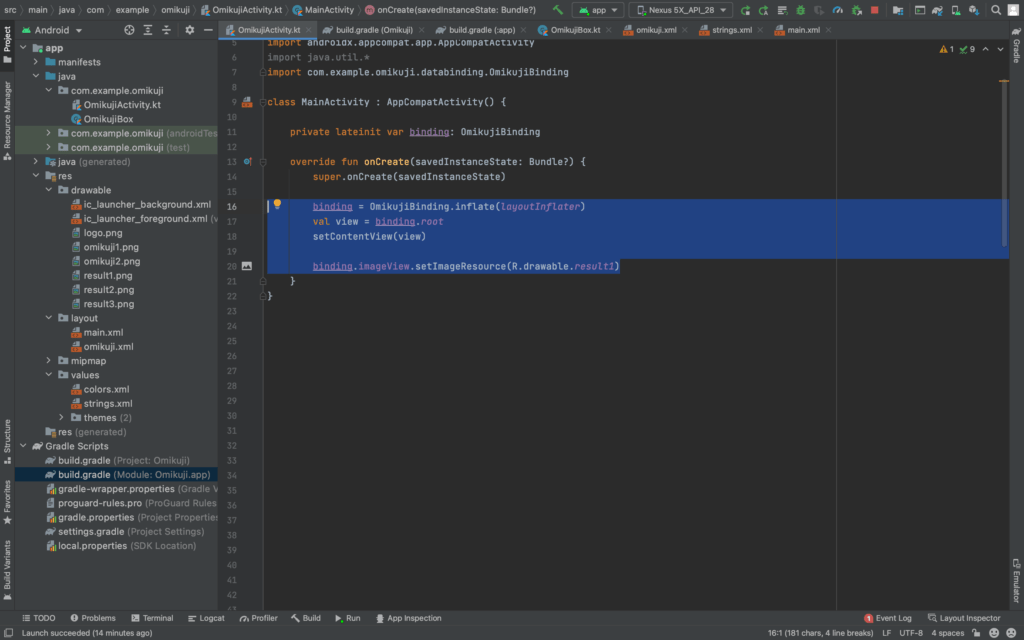
最後に、OnCreate内に以下を加える。
binding = OmikujiBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
binding.imageView.setImageResource(R.drawable.result1)

④実行すると、無事、大吉の画像が表示される

